Looking to share plugins or import shared plugins? This guide will provide the easiest steps to do so.
Share a plugin
Share as URL and JSON
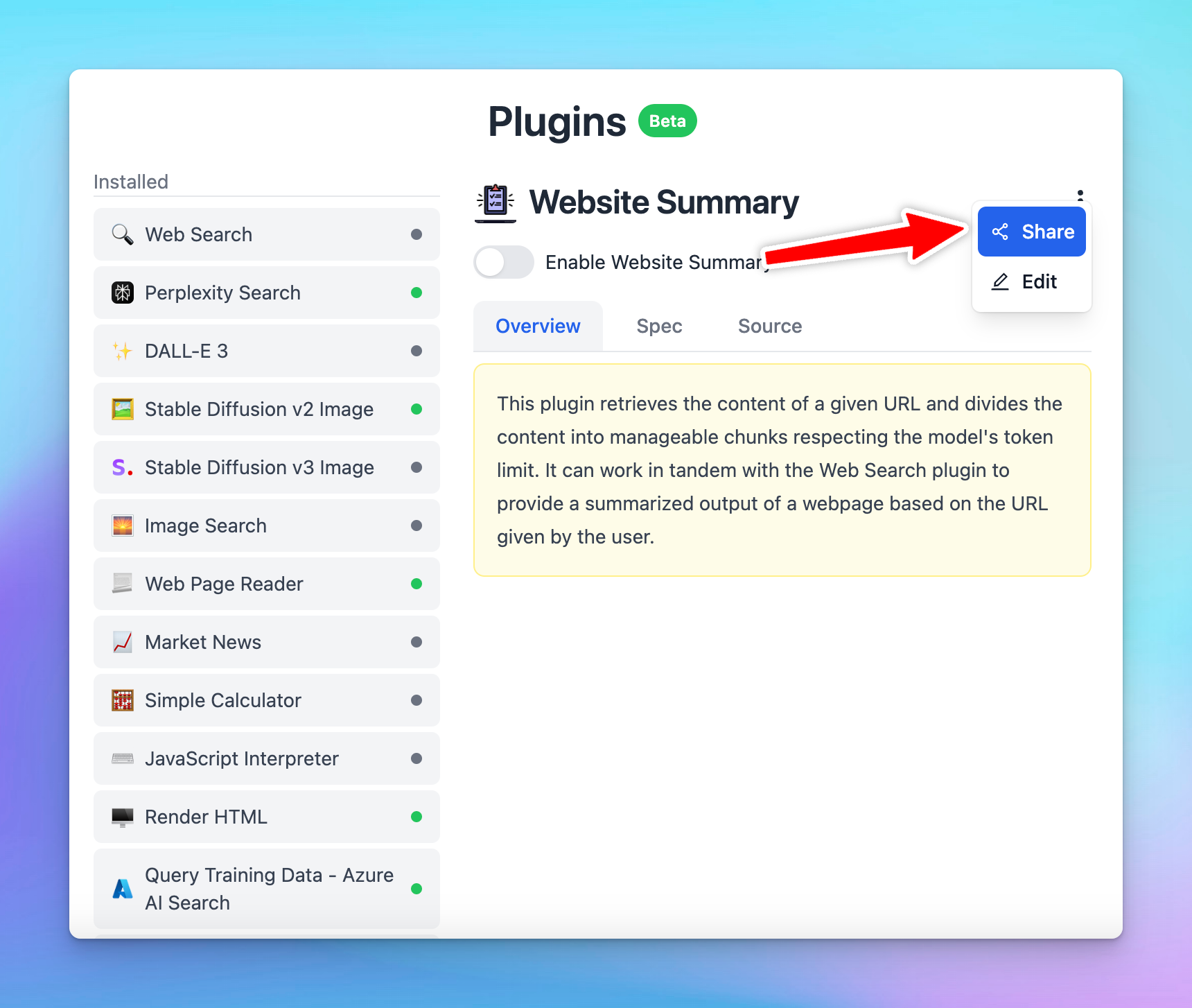
- Open Plugins
- Click on the “Share” button on the top right corner of the plugin (under the three dots menu).

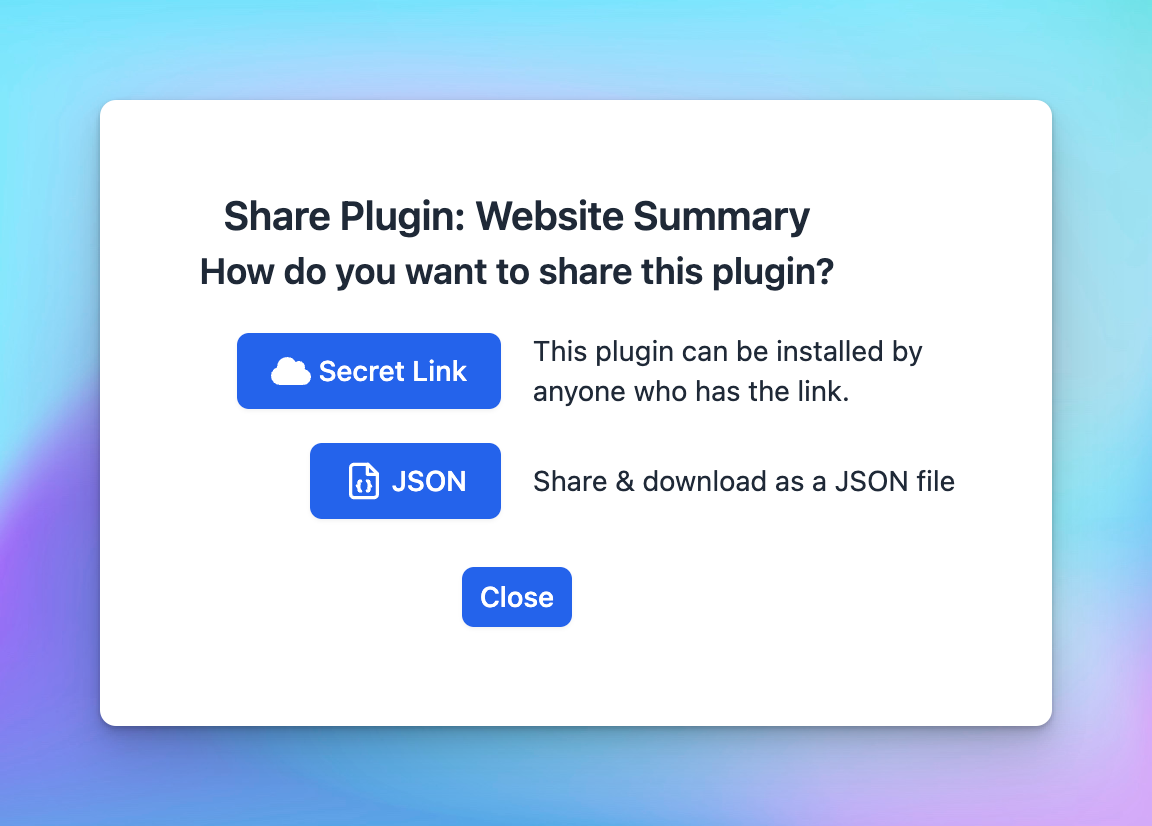
- There will be 2 options to share your plugins:
- Share via a unique URL
- Share as JSON

- Simply copy the generated link/JSON file and share
Share via GitHub
To share a plugin via GitHub (check this repo as an example):
- Create a public repo on GitHub
- Create 3 files:
README.md,implementation.jsandplugin.json: README.md: plugin overviewimplementation.js: this file contains the JS code, it is only required if you use Javascript code implementation. It must contain a function with the name as same as the id in plugin.json fileplugin.json: a JSON file containing all configs of the plugin, please check this guide to understand more. It has the following properties:version: number, for other users to notice to updateuuid: string, this is the unique id to distinguish pluginsiconURL: stringemoji: string, this will be used ificonURLis not availabletitle: string, the displayed name of the pluginuserSettings: JSON string, check details in this guideopenaiSpec: JSON string, check details in this guideimplementationType: string,"http"or"javascript"-
httpAction: JSON string, required if the implementation is HTTP, check details in this guide id: string, uuid preferredmethod: string, the request methodurl: stringhasHeaders: booleanrequestHeaders: JSON, required if hasHeaders is truehasBody: booleanrequestBody: JSON, required if hasBody is truerequestBodyFormat: string,"json"or"form-data"hasResultTransform: booleanresultTransform: object, required if hasResultTransform is true, its shape is either of these:outputType: string,"render_markdown"or"respond_to_ai"or"render_html"
json{ "engine": "handlebars", "templateString": "string template value" }
json{ "engine": "jmes", "expression": "string expression value" }
- Get the GitHub repo link to share, for example: https://github.com/TypingMind/stable-diffusion-v2-image
Import a shared plugin
Find a plugin you'd like to use? Import it with these easy steps:
Import a plugin via URL
To import a plugin using its URL, follow these steps:
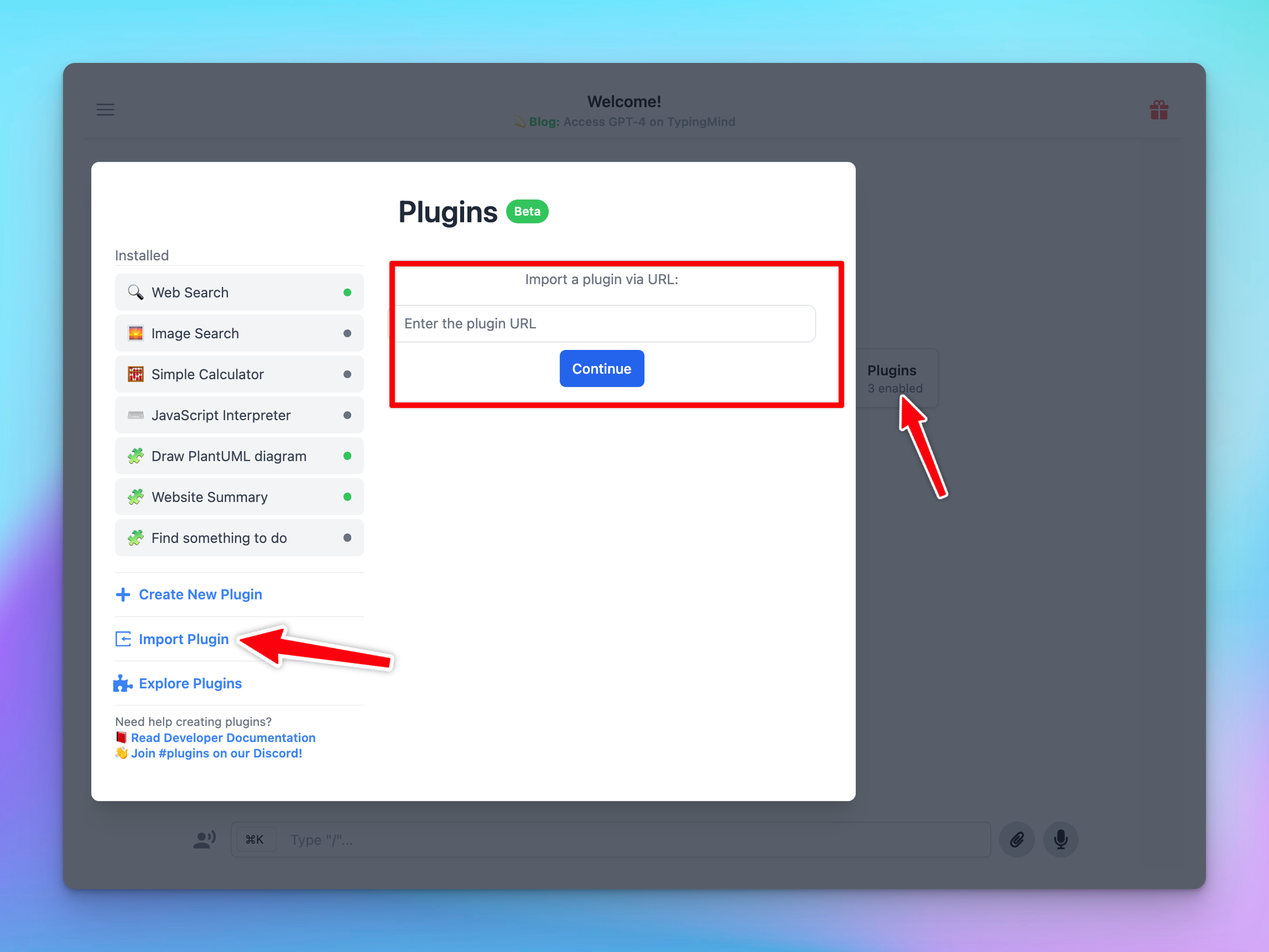
- Open Plugins
- Click on the “Import plugins” button.
- Paste the plugin URL into the designated field to import the plugin.

Import a plugin via GitHub URL
To import a plugin using its URL, follow these steps:
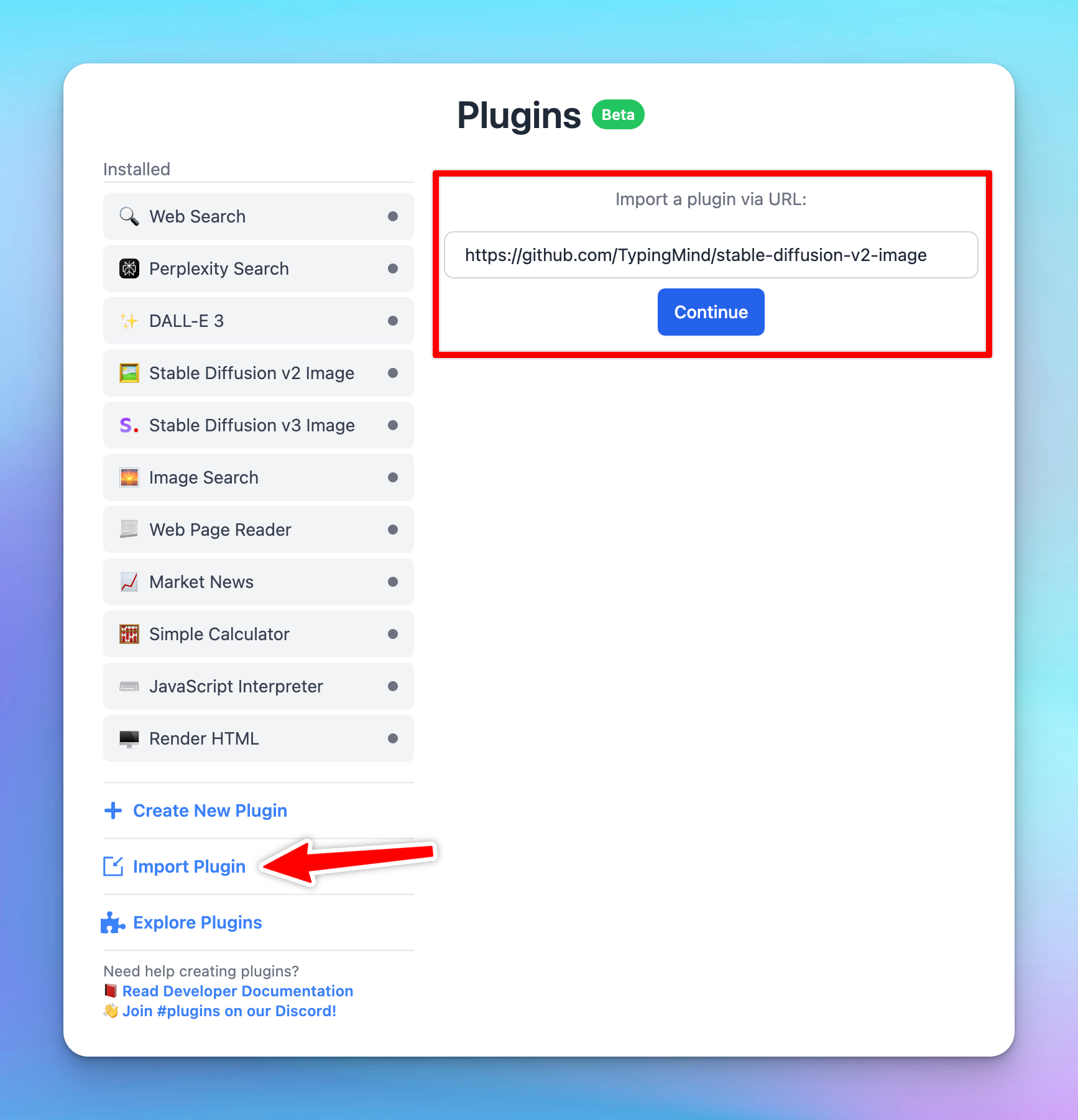
- Open Plugins
- Click on the “Import plugins” button.
- Paste the plugin Github URL into the designated field to import the plugin.

Import a plugin from a private GitHub repo
- Generate a new GitHub personal access token (https://github.com/settings/tokens?type=beta). There are 2 types of tokens:
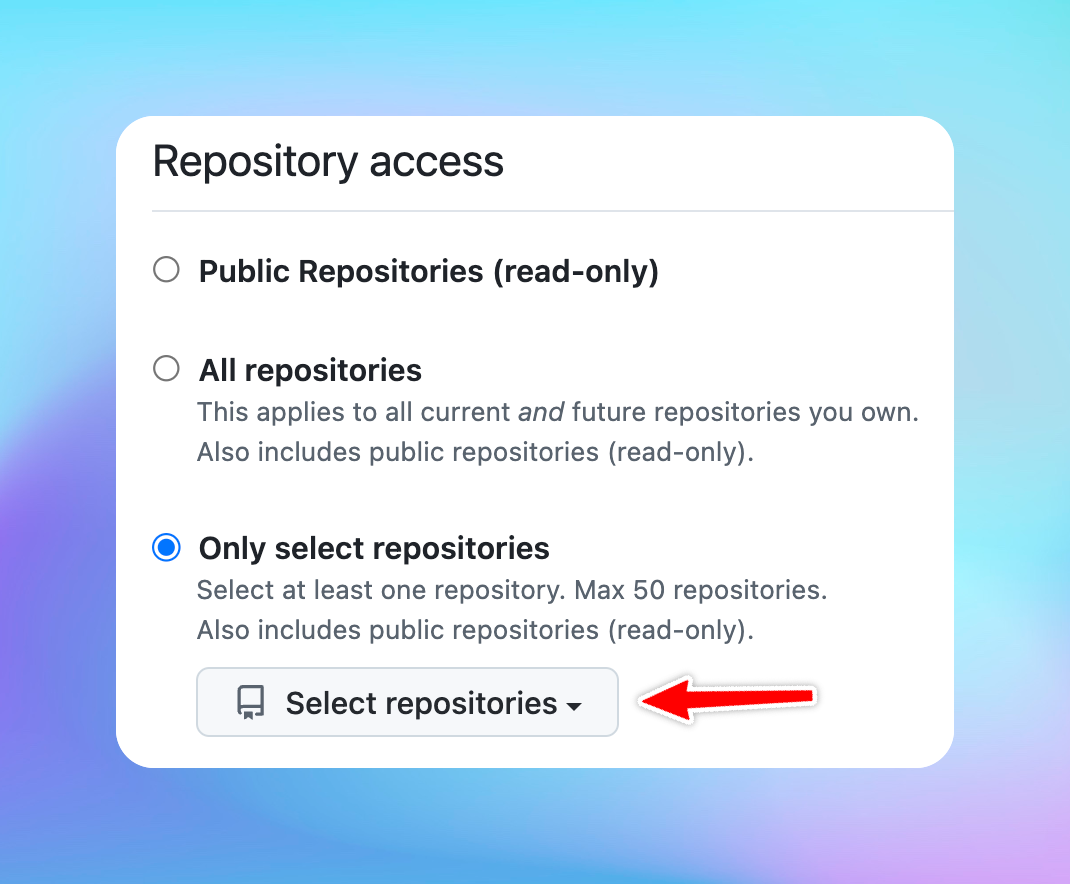
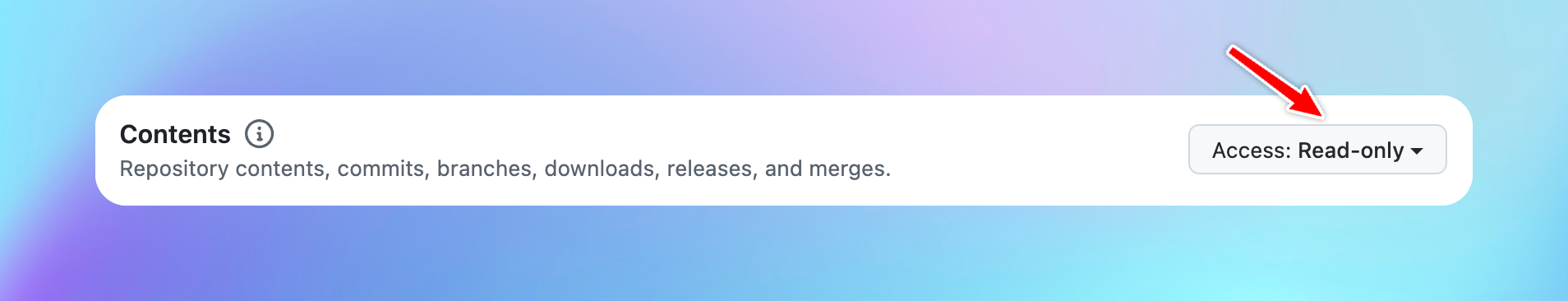
- Fine-grained token (Recommended): Select that private repo and set Contents permission to Read-only


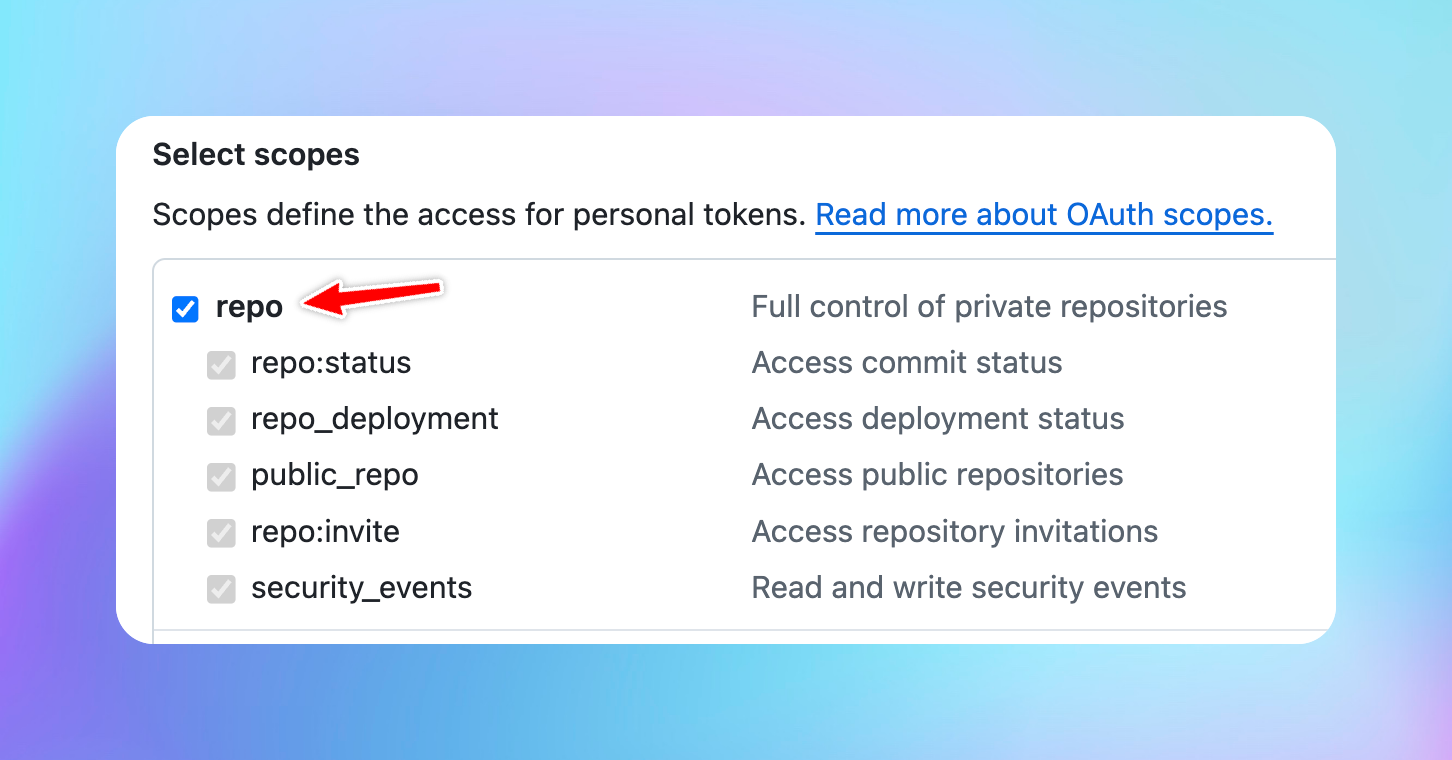
b. Classic token: select the scope repo

- Attach the query
?token=[the-generated-token]to the URL, for example: https://github.com/TypingMind/plugin-stable-diffusion-v2-image?token=github_pat_xxxxxx
Import via JSON file
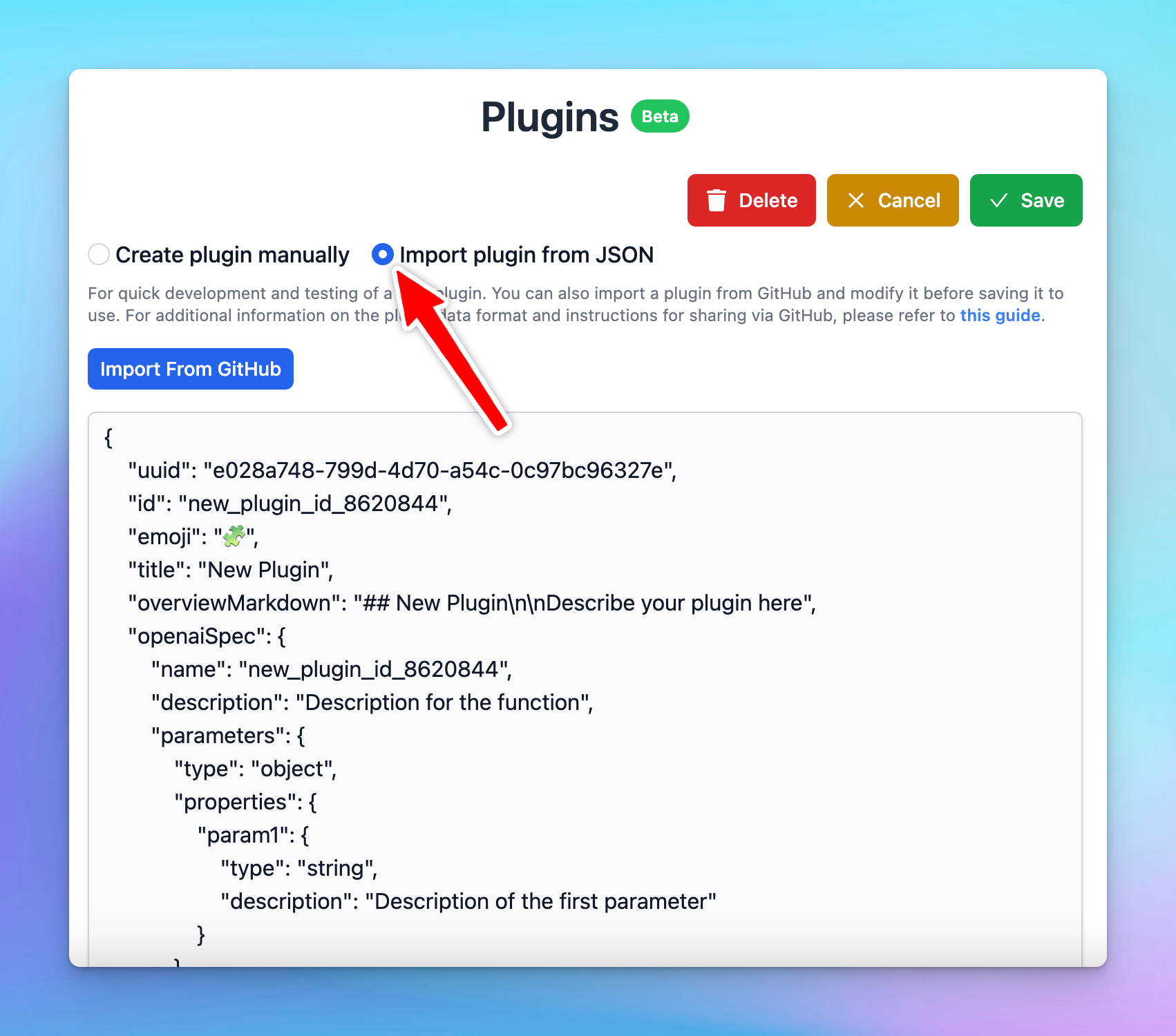
- Create new plugin
- Choose Import plugin from JSON

Direct Plugin Import
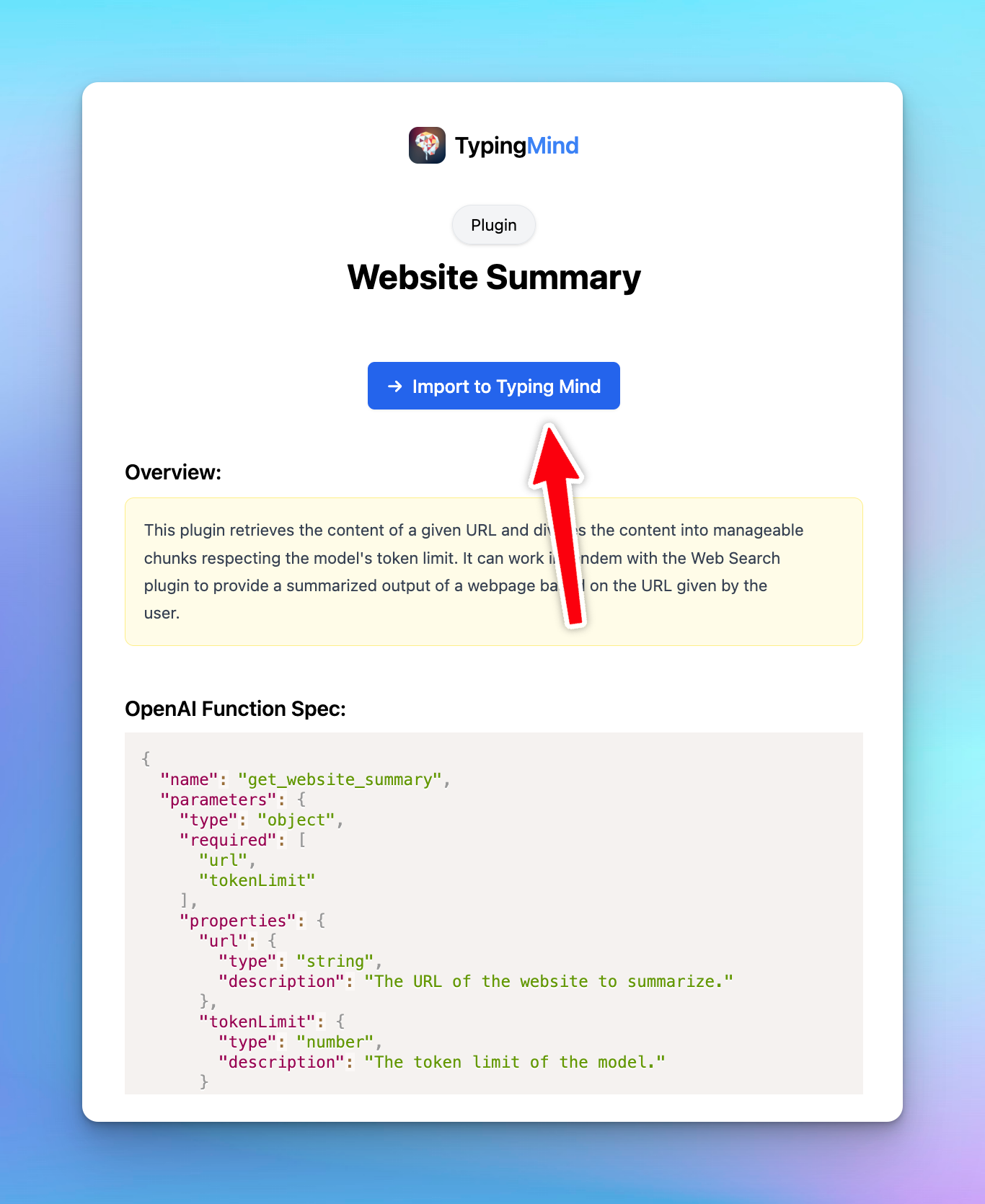
Another way of importing a shared plugin is to use a direct import. Here's how:
- Click on the shared plugin link that you've received.
- Click the “Import to TypingMind” button to import to the app and use it effortlessly